New Season

The anticipation behind every new Valorant Act is one that players worldwide look forward too, and with Episode 5 Act 2 coming to a close, a new Act is on the horizon.
There's been a lot teased with Valorant Episode 5 Act 3, from a new agent, to new game modes and even more.
The most exciting part of this new act is the new Agent Harbor, as well as a brand new Battle Pass to sink our teeth into.
We're going to runover all the changes coming to Valroant with the new Act below!
Valorant Episode 5 Act 3 Release Date
Players won't have to wait much longer in order to jump into the new Valorant Act, as of now, the battle pass/competitive queues are running to a close soon.
This means we should see Episode 5 Act 3 release the same day or October 17th, 2022. So, keep your eyes peeled on Valorant's social media for official news!
New Skins - Ion 2
New Game Mode: HURM
NEW GAMEMODE: HURM | #VALORANT
— ValorLeaks | Valorant Leaks & Info (@ValorLeaks) August 19, 2022
> Ability-enabled team deathmatch game mode. Which players will race to be the first team to 100 kills.
New Agent - Harbor
Harbor is going to be the newest controller to join the ranks within Valorant, and will join the likes of Viper, Brimstone, Omen and Astra, as the only agents within this slot.
-
Cove
- EQUIP a sphere of shielding water. FIRE to throw. ALT FIRE to underhand throw. Upon impacting the ground, spawn a water shield that blocks bullets.
-
High Tide
- EQUIP a wall of water. FIRE to send the water forward along the ground. Hold Fire to guide the water in the direction of your crosshair, spawning a wall along the water’s path. Alt Fire to stop the water early. Players that hit are SLOWED.
-
Cascade
- EQUIP a wave of water. FIRE to send the wave rolling forward and through walls. RE-USE to stop the wave. Players hit are SLOWED.
-
Ultimate Ability: Reckoning
- EQUIP the full power of your Artifact. FIRE to summon a geyser pool on the ground. Enemy players in the area are targeted by successive geyser strikes. Players caught within a strike are CONCUSSED.
Battle Pass
Battle Pass items come courtesy of @Valorleaks
Valorant Episode 5 Act 3 Patch Notes
Reminder: this is the start of Episode 5 Act III and that means there’s a number of new things that aren’t featured below: the return of the Ion skinline, a whole new Battlepass and a reset of ranks.
AGENT UPDATES

HARBOR GOES LIVE!
- Learn his abilities on our Agents page.
- Watch the newest Controller in action in his debut trailer.
BUGS
AGENTS
- Fixed an issue where friendly versions of area-damage abilities could overwrite enemy versions of those abilities to deal less damage
- Fixed a bug where Viper’s Toxic Screen could have small gaps around ground level in specific map locations
GAMEPLAY SYSTEMS
- Fixed various minimap bugs:
- Ally position indicators would persist on the edge of minimap even after ally came back into view
- In some cases, KAY/O’s Suppression Blade position indicator could appear twice on the minimap
- Opening the larger map (defaulted to Caps Lock and ‘M’) during round transition could cause spawn barriers to appear as a single pixel
- “Recently Seen Enemy” icon indicators could sometimes update their position without the enemy being visible
MAPS
- PEARL
- Fixed a sliver line of sight from A Main to A Link
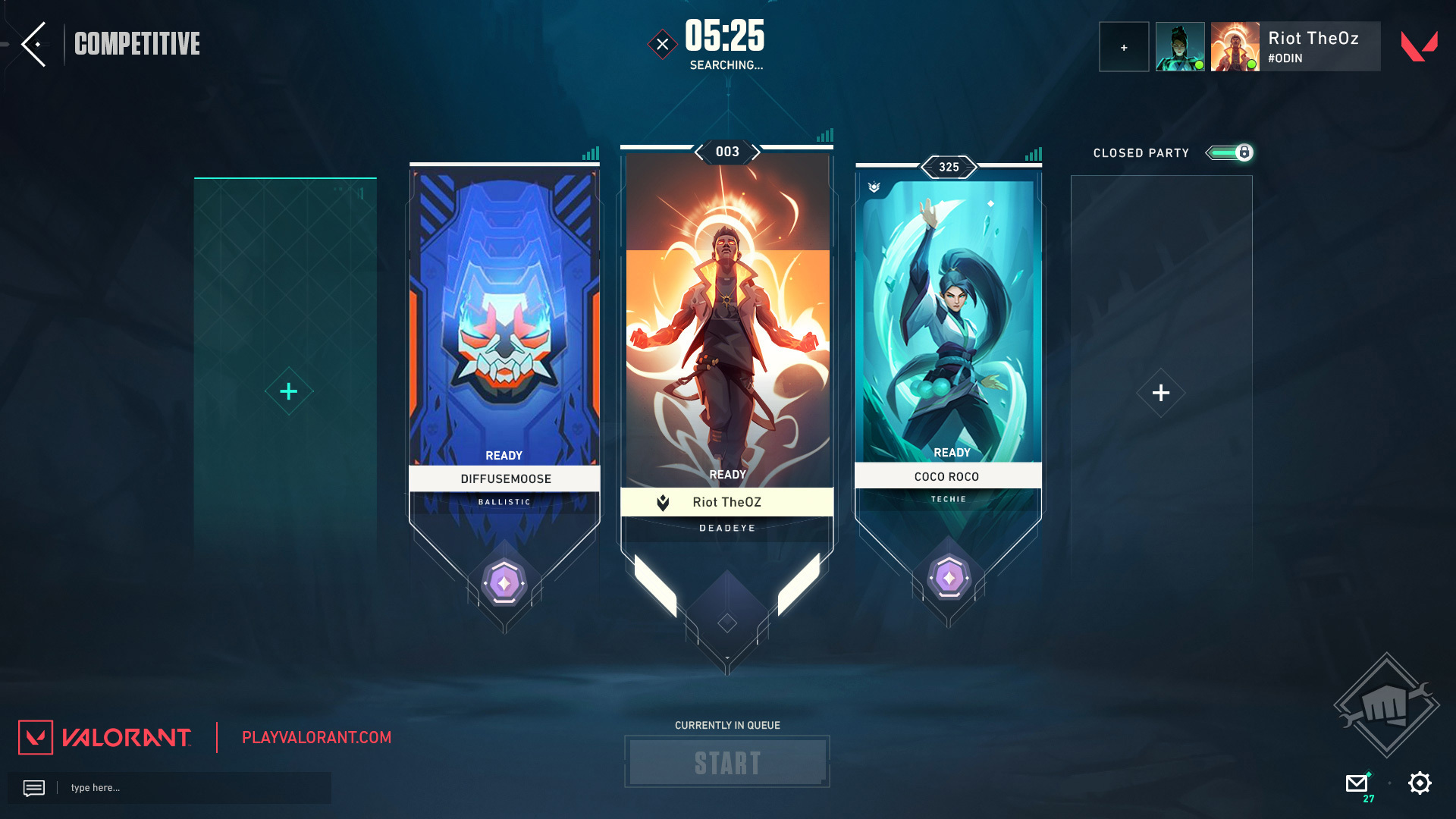
Interface Changes
OUR PROCESS
To kick things off, we created a special task-force team to guide these efforts. This group’s goal was to identify how to converge efforts across UX, UI, Engineering, and QA to plus-up our game client and allow future scalability more easily. Some areas/tasks they tackled included:
- Auditing areas of opportunity in core game flow screens
- Defining where we can build consistency in design choices
- Building game engine enhancements
- Determined the backbone of our client and explored compatible multiplatform navigation options
- Broad style explorations at a high level to test our key assumptions
- Leveling up how we present VALORANT style and aesthetic in game
You’ve likely already noticed the start of this work in Patch 5.03. The Agent Browser UI was the first release of this greater effort. The team replaced our Agents’ textures with their 2D key art illustrations and updated the color schemes behind them to better convey their iconic and expressive personalities. This is just the start! We already have greater ambitions for this screen, along with many others.

A SNEAK PEEK
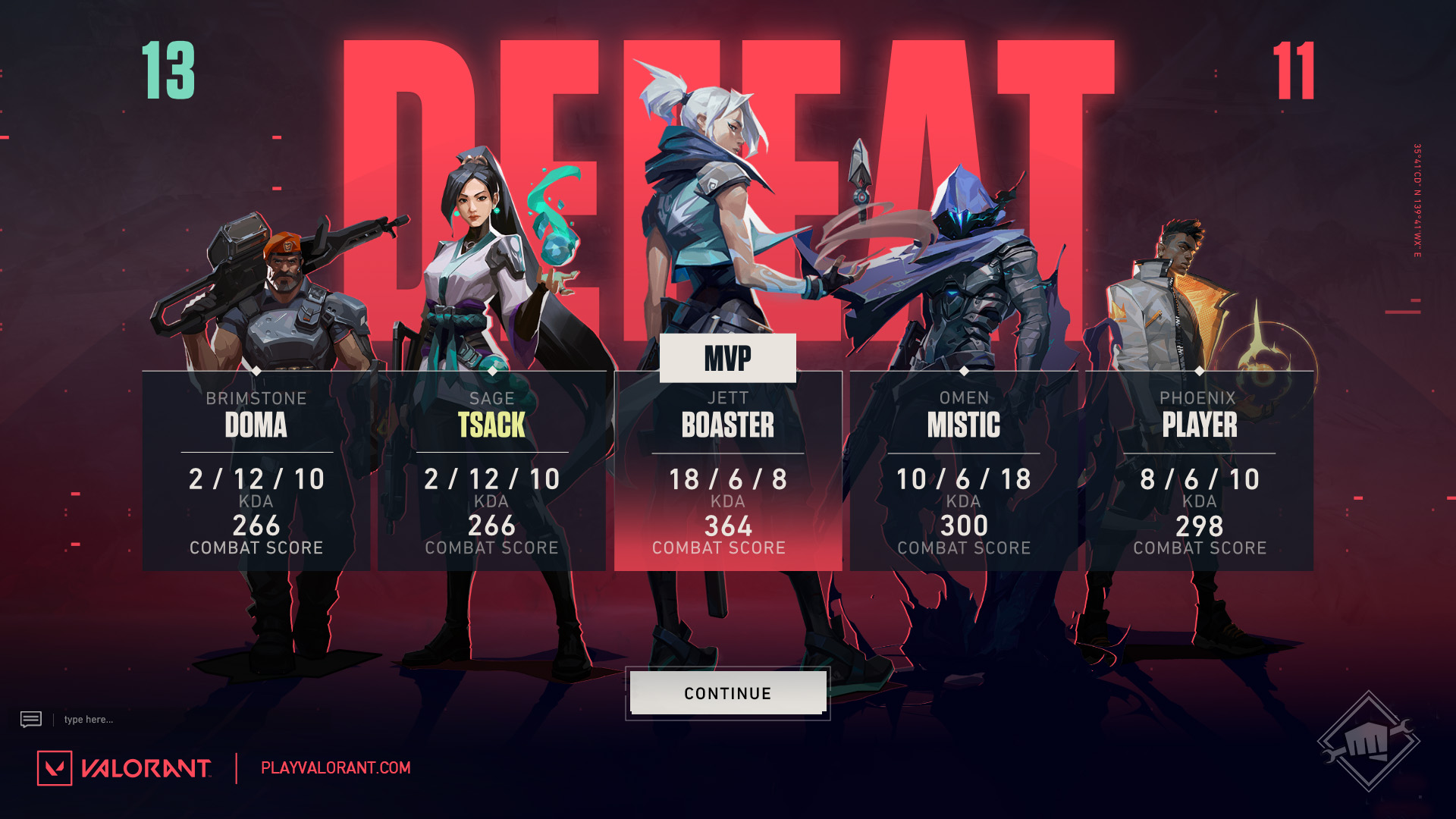
With the goal of bringing together visually rich, vibrant, and fresh interfaces to unify our game and marketing visual identities, the first update we want to share is our new MVP screen.


You’ll also start to see a new lobby, pre-match loading screen, and End of Game screens with designs meant to improve legibility.